|
Rub-bishのテンプレートを使用した場合の作成手順例 |
|||
|
●このページで使う画像は全てimgフォルダに入れて使用するものとします。 |
|||
|
トップページの制作 |
|||
|
(1)index.htmlのコピーを同じフォルダに作成 (a)index.htmを選択し右クリック後「コピー」 (b)同じ所で右クリック後「貼り付け」を選択 |
|
||
|
(2)alphaEDITでindex.htmlを開く (3)不必要な文字の削除 Header 1 Place your content here. Header 2 Place your content here. など |
|||
|
(4)ページ内左上をクリックし、「テーブル/テーブルの作成」 |
|
||
|
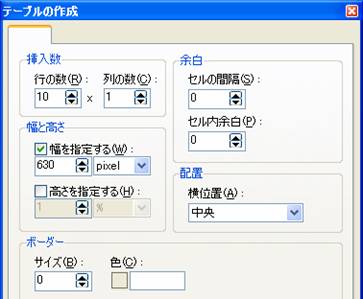
(5)右図のように 行10 列1 幅:630pix 配置:中央 ボーダーサイズ:0 を設定し「OK」をクリック ※ページ幅は全体で730pix程度、この場合はセル内のでのテーブル幅なので630pixとしました。1 ※行数はページ内に配置する内容量に応じて決める。 →必要に応じて行の追加や削除を行って調整する。 |
|
||
|
(6)テーブル1行目に画像を挿入 (a)「挿入/画像/参照」よりimg内の画像を選択 (b)「画像の挿入」画面に戻ったら、ファイル名や画像を確認し「OK」をクリック (c)画像を「中央配置」にします。 |
|||
|
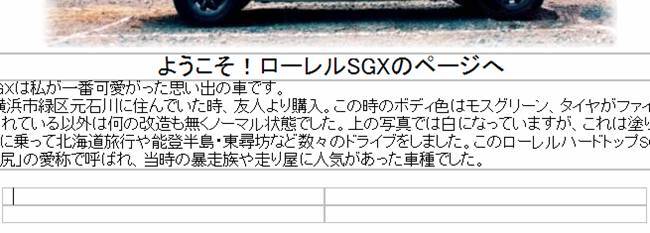
(7)2行目をクリック (a)「ようこそ〜」の文字を入力(この位置は1行目であったり、FLASHムービーを使用の事あり) (b)入力した文字を選択し、フォントサイズや色を決めます (c)「中央配置」にします |
|||
|
(8)3行目をクリック ここにこのページの概要についての文章を入力します。 |
|
|
|
|
|
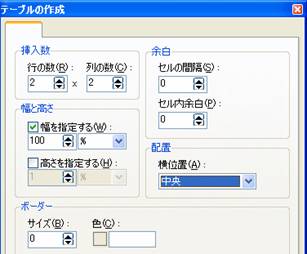
(9)4行目をクリック (a)1行に2枚の画像とその下にコメントを入れるためのテーブルを挿入します。
※1行目〜3行目まででトップページを終わらせる場合はここからは必要ありません。
|
|
|
|
|
|
(b)画像を入れる前に1行2列目に1文字入力して置きます。(画像挿入後セル幅が縮まってセルの場所が分かりにくくなる対策) (c)1行1列目を選択し、画像を挿入します。 (d)1行2列目に画像を挿入します。 (e)先に入力した文字を削除します。 (f)2行1列にコメントを入力し、必要に応じて中央配置など (g)2行2列にコメントを入力し、必要に応じて中央配置など |
|
|
(10)5行目をクリック (b)2列目にダミーの1文字を入れて置きます。 (c)1列目に画像を挿入します。 (d)2列目のダミー文字を削除後、コメントを入力します。 |
|
|
(11)レイアウトの編集 (a)一番上の写真の上に余白を取るため1行追加 一番上のセルで右クリック、「テーブル/行を挿入」 (b)「上に挿入」をチェックし数は1にする (d)本文で読みにくい所は適当なところで改行を入れる。 (e)本文1行目に入っている空白文字を削除。 |
|
|
|
(12)メニュータイトルの作成 (a)メニュー一番上の画像を選択し右クリックし「画像のプロパティ」を選択します。 |
||
|
|
続いてその下の画像についても確認します。そうする全てblankbotton.gifとなっている事が分かりました。
|
|
|
(b)このblankbotton.gifをJTrimで開き、メニュータイトルを入れることにします。その時のファイル名は上から順番にmenu1.gif , mune2.gif , munu3.gif 〜と決めます。 (c)JTrmを起動し、imgフォルダ内のblankbotton.gifを選択します。(「ファイル/開く」より) (d)ズームインで作業し易い大きさにします。 (e)「文字入れ」をクリックし「ホーム」を入力します。(文字サイズ、色、フォントの種類等の決定)
(f)作成が終わったら「ファイル/名前を付けて保存」を選択します。 (g)imgフォルダにmenu1で保存します。(ファイルの種類はgifやjpg) (h)AlphaEDITに切り替えメニュー一番上の画像を選択し右クリックし「画像のプロパティ」を選択します。 (i)「参照」でmenu1.gifを選択します。 (j)JTrimに切り替え、「元に戻す」を選択します。 (k)メニュー2番目の文字を入力します。 (l)「ファイル/名前を付けて保存」を選択します。 |
||
|
(m)imgフォルダにmenu2で保存します。 (n)必要に応じてmenu3〜を作成します。 (o)alphaEDITに切り替え、メニュー2の「画像のプロパティ」を選択します。 (p)menu2.gifを選択します。 (q)これらを繰り返します。 |
|||
|
(13)「ファイル/ページのプロパティ」を選択 (a)タイトルを挿入します。 (b)文字コードを確認します。 |
|
||
|
(14)必要に応じてサイトロゴを入れます。 ここで使ったテンプレートでは右寄せ、黒文字なので分かりにくいが右図のように白文字で入れて見ました。 |
|
||
|
2ページ目の制作 |
|||
|
(1)alphaEDITでコピー 〜 index.htmlを開きます。 (2)「ファイル/名前を付けて保存」で2ページ目のファイル名で保存します。 (この作成例ではengine-sound.htmlと言うファイル名で保存)、 (3)トップページと同じ方針で2ページ目を制作します。 |
|||
|
ハイパーリンクの作成 |
|||
|
(1)index.htmlでメニュー2番上の画像を選択して「挿入/ハイパーリンク」を選択します。 |
|||
|
(2)「参照」をクリックし、2ページ目のファイルを選択します。 (3)2ページ目のファイルは一番上のメニュー画像(ホーム)に対し、行います。…index.htmlに対しリンクを張る。 |
|
||
|
(4)必要分だけのハイパーリンクをメニュー画像に対して行います。 |
|||
|
ページレイアウトの修正 |
|||
|
インターネットエクスプローラでページレイアウトをそれぞれのページについて確認し、不都合がある箇所は修正します。 |
|||