

| |
|
| 基本レイアウト法 |
|
(1)準備
(a)ホームページを専用フォルダをマイドキュメントに作成します。(例)ホームページ、Homepage、hpなどのフォルダ(お好きな名前を付けてください。)
(b)画像などの素材(壁紙、デジカメ写真、gifアニメ、FLASHなど)をそのフォルダに入れます。
(2)基本レイアウト法
(a)alphaEDITを起動したらindexと言うファイル名で保存します。
※indexファイルは最初に作るページ名で次からはpage1.htmとかphoto.htmのようにします。
※indexファイルの意味は「index ファイル 用語」を検索テキストボックス内に貼り付けると「Googleサーチ」で調べられます。
|
|
|
|
|
 |
| |
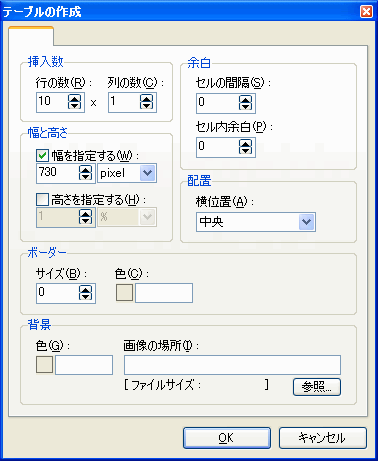
(b)「テーブル/テーブルの作成」を選択してレイアウト用のテーブルを挿入します。
|

挿入数=10行1列
幅:730pixel
間隔と余白:0
横の配置:中央
ボーダーサイズ:0
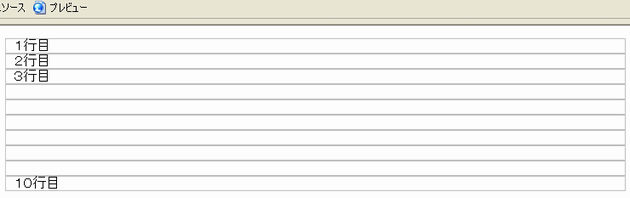
OKをクリックすると下図のようになります。
ボーダーのサイズが0の時は線なしなのですが、レイアウト上の理由で薄いグレイの線となっております。
|

|
(c)1行目から順次文字や画像を入れて行きますが、必要に応じて行を追加したり削除したりします。
ポイント:画像やFLASHなどは1行に1個入れます。もし1行に2個の画像や1個の画像の横に文字を入れたい時は1行の中に更にテーブルを挿入します。この時のテーブル幅やセルの幅は%表示にします。 |
| |
(3)画像の挿入 |
JTrimで加工(フェードアウトと角丸切り抜き)した画像をalphaEDIT本文の中に挿入するときの流れです。
(a)JTrimを起動 (b)「ファイル/開く」から挿入する画像を選択 (c)ズームアウトを使って適当な大きさに画面を縮小 (d)「イメージ/リサイズ」で適当なサイズに変更、300pix〜500pixくらい (e)「表示/背景色」で画像を挿入するhtmlファイルの背景色と同じくする(白が多い) (f)「加工/フェードアウト」でフェードする範囲を決めてOKをクリック (g)「イメージ/角丸切り抜き」で「丸め半径」を決めてOKをクリック (h)「ファイル/名前を付けて保存」でこの画像を挿入するhtmlファイルのあるフォルダ内に保存(imageフォルダやimgフォルダの時もあり) (i)alphaEDITで画像を挿入する位置をクリック (j)「挿入/画像/参照」で先に保存した画像ファイルを選択 (k)画像を中央揃いにするときは画像を選択して、「書式/中央配置」を選択
※必要に応じて、「イメージ/切り抜き」(範囲選択してから)や「カラー」内のカラー補正を行う。
※作業手順の機能命令はメニューバーの表記で説明していますが、それに合ったアイコンを覚えると作業性が良くなります。
|
| |
|
|
|
|
Copyright(C) 2006 Owlnet All Rights Reserved.