| 縦書き |
|
||
(1)はじめに |
|||
|
|||
(2)基礎知識 |
|||
縦書きにするスタイル名は「writing-mode:tb-rl」です。 |
|||
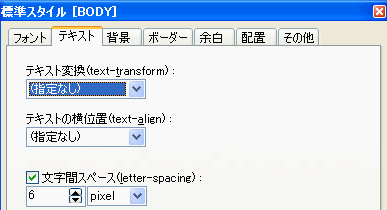
 設定が終わったらHTMLソースを見てみます。 <style type="text/css"> <!-- BODY { FONT-SIZE: 12pt; FONT-FAMILY: "MS 明朝"; LETTER-SPACING: 6px } --> </style> となっているはずです。 |
|||
 ここで BODYをTDに変更 WRITING-MODE: tb-rl; を「MS 明朝」の後に追加すると出来上がりです。 なお ; は命令の区切りを示す記号です。 |
|||
|
|||
| 次の漢詩を縦書きにして見ましょう。 |
|||
|
|||
| (f)セルの中をクリックしたらBackSpaceで空白文字を削除 (g)「テーブル/テーブルの作成」を選択 (h)2行、6列、幅・高さ100%、ボーダーサイズ0でOKをクリック (i)一番左上のセルをクリック (j)マウス右クリックしてセルのプロパティを選択 (j)幅を17%、高さを35%、適用範囲を行全体にしてOK (j)一番左下のセルをクリック (k)マウス右クリックしてセルのプロパティを選択 (l)幅を17%、高さを65%、適用範囲を行全体にしてOK (m)HTMLソースを選択 |
|||
|
|||
(m)これで形はできました。後は文字入力です。縦方向の余白はスペース(Space)キーで行います。 |
|||
| ソースはここをクリックして下さい。下に表示されます。 (I.E4以上) | |||
| 上記の手法とはまた違いますが、NHKラジオ第2放送の漢詩テキストと同じレイアウトにしたのが次です。なおルビはalphsEDITの「挿入/その他/ルビ」にあります。 引用: 2002年10月〜2003年3月、漢詩への誘い 人生を詠う(閑吟の巻) 188ページ より |
|||
| ※中国語の部分は高電社のChinaWriter7で書き、画像化したものです。 | |||
| ※この漢詩は井伏鱒二の訳詩でも有名。面白いのは最後の部分を「さよならだけが人生だ」と訳している事です。これについては「さよならだけが人生だ」とか「厄除け詩集 金屈巵」をページ最上部の検索テキストボックス内に貼り付けると「Googleサーチ」で調べられます。 | |||
| もし時代が2000年以前だったらどうなるか?実は縦書きなんて大変なことでした。次の例は1999年に作った縦書き漢詩です。スタイルを駆使して何とかレイアウトしていますが、今ならもうやる気が起こりません。 | |||
| ソースはここをクリックして下さい。下に表示されます。 (I.E4以上、スクロールバーあり、ルビの所で<BR>を大量に使っていますね。) | |||
