

| |
|
| ファイル転送 |
|
| |
(1)アップロード(ファイルをホストサーバーに転送) |
| トップページのindex.htmが出来上がったらいよいよそのファイルをホストサーバーに転送する作業に入る訳ですが最初は慣れるために1個のindex.htmだけでテストして見るのが良いでしょう。最終的には関連する画像ファイル(jpg,gif)やFLASHムービーファイル(swf)を全て転送します。 |
| |
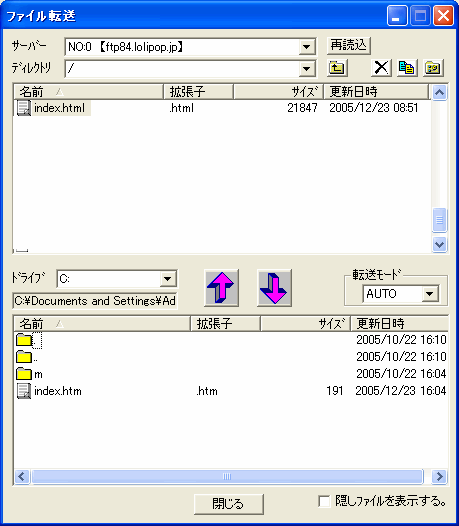
 (a)「転送」アイコンをクリックした時、左図の様になっていれば初期フォルダを含めた設定が正しいことを示しています。 (a)「転送」アイコンをクリックした時、左図の様になっていれば初期フォルダを含めた設定が正しいことを示しています。
上がホスト(インターネット)、下がローカル(自宅)ですが、初めて接続した時はホスト側にサンプルのindexファイルが置いてあるのが普通です。先ずこの削除から開始します。
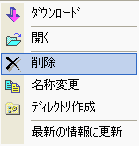
index.htmlを選択して右クリック、メニューより「削除」を選択します。

(b)下側のindex.htmを選択して、上向きの矢印画像をクリックします。
 |
| この作業で上にindex.htmが表示されたら成功です。 |
| ※もし画像などをindex.htmとは別なフォルダに入れた時は、同じフォルダ名でホスト側に作る必要があります。これは上の画面で右クリック、「ディレクトリ作成」で行います。SmFtpEditはFFFTPの様にフォルダ(ディレクトリ)毎アップロードする事はできません。 |
| |
(2)インターネットエクスプローラでの確認 |
インターネット上で正しく表示されるかどうかの確認は必ず必要です。アップロード先のアドレスにアクセスして確認します。もし前のサンプルページが表示されていたら、「更新」アイコンをクリックするか、「表示/最新の情報に更新 F5」を選択するかF5(ファンクションキー)を押して下さい。この
F5は更新の意味でWindows共通ですので、他の場面でも応用できます。
慣れないうちはこの一連の作業に手間取るのが普通です。とにかく回数をこなして、体で覚える様にして下さい。そのうち平気になります。 |
| |
|
|
| |
Copyright(C) Owlnet All Rights Reserved