| スタイル |
|
||
|
|||
|
|||
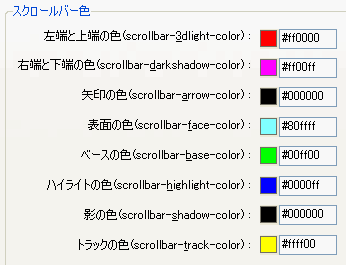
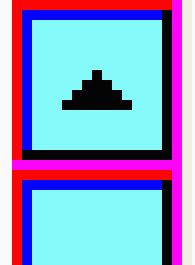
(1)スクロールバーのスタイル |
|||
| 「ファイル/ページのプロパティ/スタイル設定/ボディ/編集/その他」を選択 | |||
 <style type="text/css"> <!-- BODY { SCROLLBAR-3DLIGHT-COLOR: #ff0000; SCROLLBAR-DARKSHADOW-COLOR: #ff00ff; SCROLLBAR-ARROW-COLOR: #000000; SCROLLBAR-FACE-COLOR: #80ffff; SCROLLBAR-BASE-COLOR: #00ff00; SCROLLBAR-HIGHLIGHT-COLOR: #0000ff; SCROLLBAR-SHADOW-COLOR: #000000; SCROLLBAR-TRACK-COLOR: #ffff00 } --> </style> |
|||
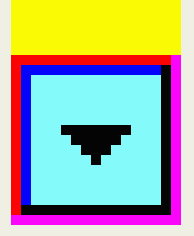
  各設定がどの部分に相当するのか実際の所分かりにくい。そこで拡大して見たのが左の図です。 これで位置関係は分かるのですが、ベースの色の緑は他の色に隠れてしまって、表面には出て来ません。 実際のサンプルページはここをクリック。 |
|||
| |
|||
(2)フォント |
|||
(a)font-family |
|||
(3)テキスト |
|||
(a)text-transform text-transformは英語などのテキストの大文字表示・小文字表示を指定する際に使用します。 単語の先頭文字だけを大文字で表示することもできます。 text-transformは英語などのテキストの大文字表示・小文字表示を指定する際に使用します。 単語の先頭文字だけを大文字で表示することもできます。 ・無し( none) 記述した通りに表示します。これが初期値です。 ・頭文字を大文字(capitalize) 単語の先頭文字を大文字で表示します。 ・全て大文字(lowercase) 全てを小文字で表示します。 ・全て小文字(uppercase) 全てを大文字で表示します。 (b)text-align
(d)word-spacing
|
|||
(4)背景 |
|||
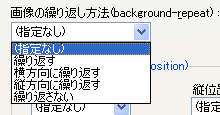
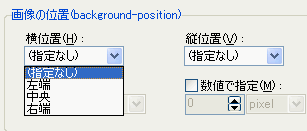
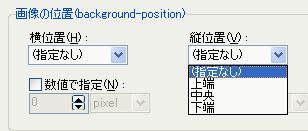
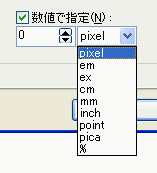
| (a)background-color ・#000000などの記述やカラーネームで色指定をします。 ・指定無しは背景色が透明です(初期値)。 (b)background-image (d)background-repeat (e)background-position
|
|||
(5)ボーダー |
|||
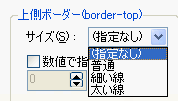
border-top、border-left、border-bottom、border-right |
|||
(6)余白 |
|||
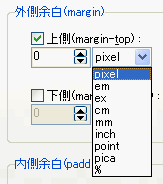
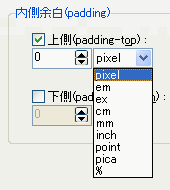
(a)margin-top、margin-right、margin-left、margin-bottom
|
|||
(7)配置 |
|||
(a)position positionボックスの配置方法が相対位置か絶対位置かを指定する時に使用します。 positionボックスの配置方法が相対位置か絶対位置かを指定する時に使用します。 ・通常(static) 特に配置方法を指定しません。これが初期値です。 ・絶対位置指定(absolute )絶対位置への配置となります。親ブロックにpositionでstatic以外の値が指定されている場合には、親ブロックの左上が基準位置となります。親ブロックにpositionがstatic以外の値が指定されていない場合にはウィンドウ全体の左上が基準位置となります。 ・相対位置指定(relative) 相対位置への配置となります。positionでstaticを指定した場合に表示される位置が基準位置となります。具体的に書くと例えばセルに文字を入れた場合(<td>文字</td>)、このセルの文字の位置を基準点(0,0)とします。 (b)visibility
|
|||
(8)その他 |
|||
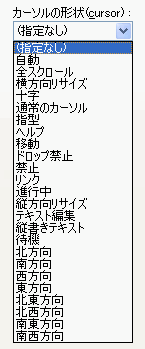
cursor cursorはマウスカーソルの形状を指定する時に使用します。 なおブラウザにより対応していないものもあります。 cursorはマウスカーソルの形状を指定する時に使用します。 なおブラウザにより対応していないものもあります。・自動(auto)ブラウザが自動的に選択したカーソル ・全スクロールカーソル(all-scroll)IE6以上 ・横方向リサイズ(col-resize)>IE6以上 ・十字(crosshair) ・通常のカーソル(default) ・指型(hand) ・ヘルプ(help) ・移動(move) ・ドロップ禁止(no-drop)IE6以上 ・禁止(not-allowed)IE6以上 ・リンク(pointer) ・進行中(progress)IE6以上 ・縦方向リサイズ(row-resize) ・テキスト編集(text) ・縦書きテキスト(vertical-text)IE6以上 ・待機(wait)、 ・北方向(n-resize) ・南方向(s-resize) ・西方向(w-resize) ・東方向(e-resize) ・北東方向(ne-resize) ・北西方向(nw-resize) ・南東方向(se-resize) ・南西方向(sw-resize) |
|||
(9)インラインフレームの透過 |
|||
・parent.htmにインラインフレームを入れるとき、 |
|||



 font-familyはフォントの種類を指定する時に使用します。
font-familyはフォントの種類を指定する時に使用します。 
 キーワードで指定:xx-small、x-small、small、medium、large、x-large、xx-large,smaller,largerの9段階があり、mediumが普通サイズです。1段階上がると1.2倍のサイズになります。smaller、largerを指定すると大きさが1段階上下します。
キーワードで指定:xx-small、x-small、small、medium、large、x-large、xx-large,smaller,largerの9段階があり、mediumが普通サイズです。1段階上がると1.2倍のサイズになります。smaller、largerを指定すると大きさが1段階上下します。




 text-alignは行揃えの位置を指定する時に使用します。
text-alignは行揃えの位置を指定する時に使用します。 







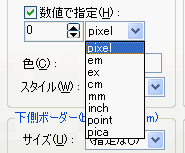
 数値で指定する時に使います。
数値で指定する時に使います。

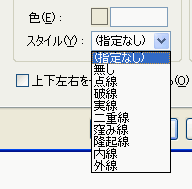
 スタイルはボーダーの種類を指定する時に使用します。
スタイルはボーダーの種類を指定する時に使用します。


 z-indexはブロックの重なりの順序を指定する際に使用します。
z-indexはブロックの重なりの順序を指定する際に使用します。